FrontPage
xp全透视教程(六)
4>网页布局两法:表格和框架
2)单元格属性设置
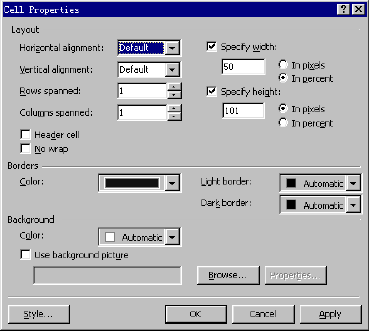
同样在目标单元格内右击鼠标,选择"Cell properties"项,如图

Horizonal
alignment:调整内容的左右位置,Vertical alignment:调整内容的上下位置.
Rows(Colunmas)Spanned:这是在Frontpage
xp中引入的一个新概念,即边角行或列的数目.可以形成不成规则的表格形状.其中"Header cell"复选框表示单元格内容以标题的格式来显示(居中)
其他的内容由于与前面介绍的表格属性基本相同,所以不再赘述.
2,框架布局
在上面我们花了大量的篇幅介绍了表格布局的应用对比技巧,除了表格还有一种特定需要下的布局形式-框架布局(Frame).
相对表格布局,框架的优势在于它不同的显示方式.框架能够将整个浏览窗口分成若干部分,主要包括静态部分和动态显示部分,通过点击静态窗口的链接目标从而实现在动态窗口切换显示的目的.
不过鉴于这种方式在保存上存在着诸多的不便之处,因此在大型网页设计中很少使用到.还是那句话,特定需求时可能它显得更有效.下面我们简略的介绍一下.
注意一下在Frontpage编辑窗口的菜单中包含一个"Frame"的独立菜单,但如果当前网页中不包含框架的话,该菜单中所有子菜单项均会处于"不可用"状态.
单击"Task
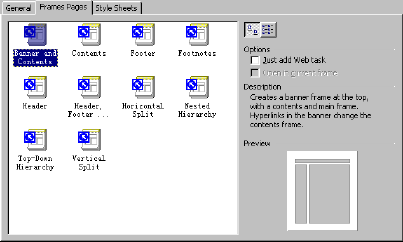
pane"面板上的"Page templates"选项,进入"网页模板"窗口,选中"Frames
pages"标签,如图

其中窗口左部包括了可供选择的框架格式,每选中一个,在右边会显示出其预览效果图.OK,完成当前框架格式.
下面以最常见的三分框架(Banner,contents,main)为例介绍。
单击每部分的"New page"按钮新建网页,"Set initial page"导入已经存在的网页,其中Main(最右)窗口多是用来显示切换网页内容的,contents(最左)存放目标连接列表.banner(最上),顾名思义,网站的LOGO及banner显示位置.
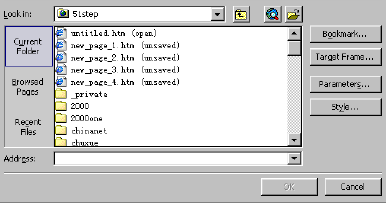
在contents里选中需要建立链接的目标文本,CTRL+K弹出链接窗口,如图

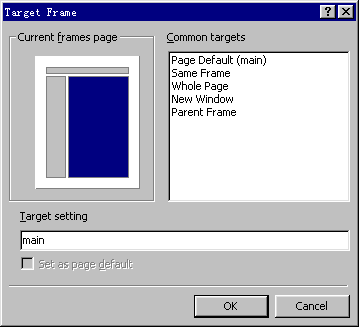
单击"Target
Frames"按钮,进入"目标框架"窗口,如图

在"Current
frames page"预览里高亮显示链接目标框架部分,这时在"Target setting"输入框中会同时显示该部分的名称"Main".OK完成.
上面我们已经建立了一个普通的框架网页,通过拖拉各部分框架的边框可调整具体的frame位置.考虑到框架的应用不是很重要,因此更详细的设置这里就省略了.
在此,指出几点需要注意的内容:
1)框架支持滚动条的显示效果,当网页内容超出一屏时,会自动出现滚动条.亦可以设定永远不使用滚动条.
2)可以设定框架边框为0,从而实现无缝分屏的效果.
3)最后一点,框架网页的保存不同于一般的网页,各个窗口网页会分别独立的保存下来,另外整个框架文件还会保存一次.正是鉴于这种略显不便的保存方式,框架的应用在正规网站中很少.
总的来说,不管是表格还是框架,布局在网页设计中占着至关重要的位置!成功的网页离不开好的布局选择.