DW站点管理
一个站点(Site)是一个存储区,其中存储了一个网站所包含的所有文件。第一章我们就讲了,制作网页时首先要建立一个本地站点,可见其重要性。下面我们就进一下站点的建立和管理,以使更好地规划网站中的文档。
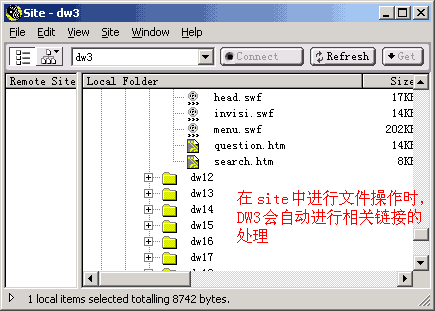
(1)文件的管理:在网站做到一定规模时,文件的数量会很多,相互之间的链接更是数不清。有时我们需要更改文件名、目录名,或是改变文件的目录,但由于这些文件名可能是某些超级链接所链接的对象,如果我们按照常规的方法去更改文件名,不仅工作量大,而且有可能由于工作的疏忽而造成某些链接找不到相应的链接对象,从而影响到网站的形象。利用Site功能可以大大简化这一工作。
按下F5,进入站点管理窗口。在这里,我们可以进行文件重命名、删除等操作。先看一下如何删除文件。在右侧的文件列表中选择一个要删除的文件,按下DEL键,系统弹出对话框询问是否检查与其有相的链接,选择“是”,系统打开当前定义的站点缓存文件,进行检查。如果网站规模比较大,这一操作可能需要几分钟时间。检查完毕,弹出一个警告框,告诉我们有多少个文件与要删除的文件有关联,询问是否继续删除。这时单击“是”,此文件就被删除了。其实在站点管理器中删除文件有一个比较实际的用途,就是可以检查目录中那些文件或图形是没有用的,并将其删除,以减少站点中的垃圾文件。

图1 站点管理窗口
给文件重命名也很容易。在右侧的文件列表中选择一个要改名字的文件,单击一下,文件名变为可编辑状态,改变文件名,敲回车后,弹出“Update Files”窗口,左侧列表框中显示与重命名文件有链接的文件,单击“Update”,系统便会自动更改与该文件相关的所有链接。
注意:不能在资源管理器中改变文件名,删除文件或是移动文件位置,否则会造成严重的后果,如超链接错误,文件的图片不能正确显示
等。
(2)站点结构图的使用
点一下工具栏上的“Site Map”按钮,会显示站点结构图。
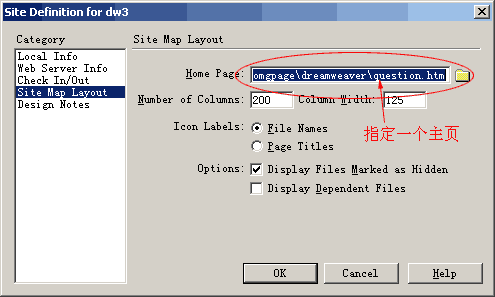
在打开站点结构图时,必须为其指定一个主页,如果没指定,系统会默认为根文件夹下的index.htm为主页。指定主页的方法为:选择“View”菜单下的“Layout”,打开站点定义对话框,在Home Page文本框中可以输入主页文件名。我们就选择D:\myweb\index.htm为主页文件。

图1 指定一个主页
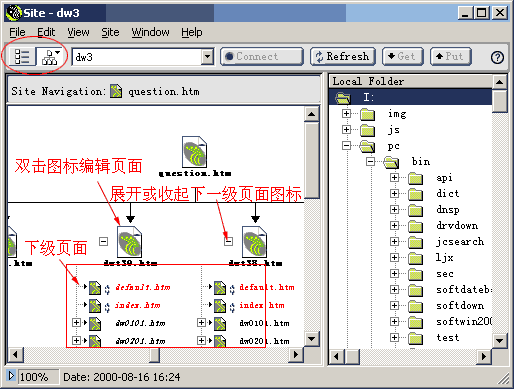
站点结构图以树状结构方式显示了网站中文件的链接关系,结构层次。有些项目子文件过多,显示很庞大,可以点一下主要文件前的减号,子文件就不显示了,同时减号变成了加号,这时再单击加号,子文件恢复显示,是不是和资源管理器差不多。
在站点结构图中可以选择多个网页,打开并编辑网页,建立网页间的链接或改变网页标题。如果要向站点结构图中增加一个已有文件,可以选择“Link to Existing”命令,在弹出的对话框中选择已有文件,按“Select”按钮,文件就加到网站中了。如果想打开这个文件编辑一下,就双击它,这个文件就打开了。

图2 站点结构图
在站点结构图中,默认状态下文档图标下显示的是文件名称,这不利于识别文件内容,也不便于管理文档,这时我们可以显示各页面的标题。选择“View”菜单下的“Show
Page Titles”,图中显示了各个文件的Title,并且可以很方便地修改标题内容。选择某一网页,单击网页标题,标题变为可编辑状态,直接输入新的标题即可。
如果想只显示网站中的骨干文件,不显示次要文件,以便突出网站的主要结构时,这个功能就很有用了。比如在当前站点结构图中,想把三级文件隐藏,可以借助CTEL键将其一一选中,然后选择“View”菜单下的“Show/Hide Link”命令,所选文件就在站点结构图中消失了。

图3 隐藏文件
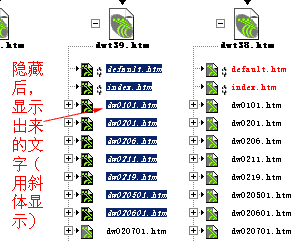
别害怕,这些文件并没真的消失,如果想看这些隐藏文件,可以选择“View”菜单下的“Show Files Marked as Hidden”命令,看,隐藏文件以斜体字显示出来了。

图4 隐藏文件以斜体字显示出来了
站点结构图还可以作为图形文件保存起来,然后在图形编辑器中编辑,选择“File”菜单下的“Save Site Map”,输入一个文件名,站点结构图就被存为一个Bmp图片了。
(3)查找链接错误
在开发建设网站的过程中,如果我们的页面越来越多,则链接出错的可能性会很大,单凭我们人力去检查这些链接显然是特别麻烦的,而且有些隐蔽的链接我们也不会一一点击,有没有自动检查链接错误的功能呢?其实Dreamwaver为我们提供了一个很好的链接检查器,让它帮我们检查不但速度快而且准确,为何不试一试呢?
点击“File”菜单下“Check
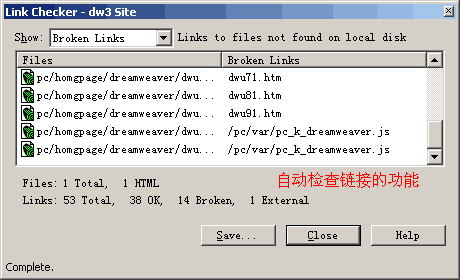
Links”命令(快捷键为Shift+F8),Dreamwaver便开始检查当前站点下的所有连接,检查结束后,会弹出“Link Checker”对话框,显示一个包括损坏链接、外部链接及没有任何链接的文件列表。

图1 自动检查链接的窗口
如果有链接错误,我们要做的只是记下出错页面,然后打开页面修改错误,这样查找链接错误既快又方便。
(4)检查浏览器支持程度
由于我们制作的网页上传后,并不能知道上网者使用那种浏览器,而我们应用在网页制作中的有些技巧,并不是所有的浏览器都能支持的,也就是说别人也许看不到网页应有的效果,甚至是一团糟,所以我们必须保证自己的网页被主流的浏览器所支持。Dreamwaver提供了这样一个功能,即检查目标浏览器,我们在Site中选中要测试的文件,然后在“File”菜单中选择“Check
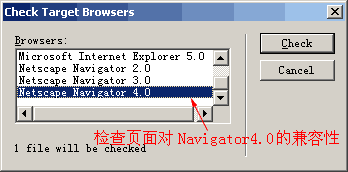
Target browser”命令,这时会弹出一个对话
框。

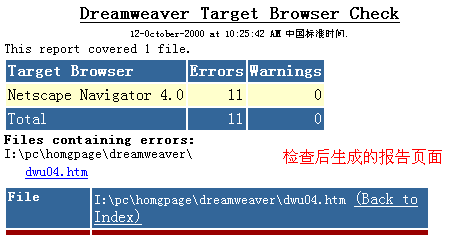
图1 检查浏览器兼容性的窗口
我们一般选择“IE 4.0”和“Netscape4.0”检查即可,如果检查结果发现有浏览器不支持的地方,我们在测试结果窗口中能够看到是哪个语句有问题,我们只须做相应的修改即可。