活用表格美化网页
表格的作用不仅仅局限于页面的元素定位、排版布局,在实际的应用我们还可以利用它来美化整个页面。接下来我们就将接触到表格的灵活应用,你会发现:原来表格的世界还可以这么精彩!
考虑到现在DreamWeaver、Frontpage等软件的广泛使用,完全用手写代码来编制网页的人越来越少,所以,在制作以下实例的过程中,我们多是利用DreamWeaver来完成前期工作,然后再手工修改代码,最终实现我们所期望的效果。
1、一个象素宽的分隔线
有时候在网页排版时,我们需要一条细线,用图片似乎有点劳师动众了,其实,这个小问题用表格就能搞定。请看下面的例子:
代码:
<table
width="100%" cellspacing="0"
border="0" bgcolor="#000000" height="1"
cellpadding="0">
<tr>
<td></td>
</tr>
</table>
在DreamWeaver中的快速通道
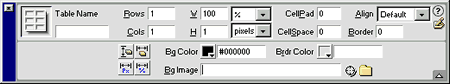
在Dreamweaver中插入一个一行一列的表格,表格的属性面板设置如下:

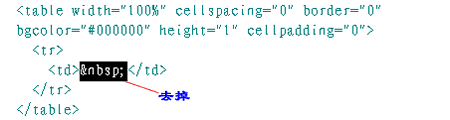
切换到原代码视窗,将<td> </td>中的“ ”去掉就ok了。如下图:

说明:其实就是一个高为“1pix”的表格,需要注意的是表格内不要有其他任何内容。如果你还需要其他颜色的分隔线,只需要改变表格的背景色 bgcolor 就可以了。利用这种方法我们还可以制作出细竖线,将表格的宽该为“1”就可以了。
2、利用“cellspacing”属性制作细线表格
有时候我们需要用表格边框来区分各部分内容,若将表格边框宽度设置为“1”,又显得过于突出,影响整个页面的美观,怎么办呢?我们来看看下面两个表格以及它们的代码(注意红色部分代码):
|
|
|
表格A |
|
表格B |
表格A代码:
<table
width="160" border="1"
cellspacing="0" height="40">
<tr>
<td>
<div align="center">表格A</div>
</td>
</tr>
</table>
表格B代码:
<table
width="160" cellspacing="1"
border="0" bgcolor="#000000" height="40">
<tr>
<td bgcolor="#FFFFFF">
<div align="center">表格B</div>
</td>
</tr>
</table>
表格A直接设置边框宽度为1,显示的结果并不令人满意,表格B则利用了“cellspacing”属性,边框明显细多了,显的更加精致。
在DreamWeaver中的快速通道
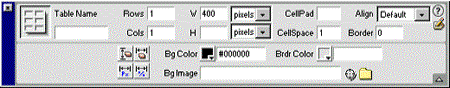
在Dreamweaver中插入一个一行一列的表格,表格的属性面板设置如下:

选择单元格,把单元格的背景色设置为白色就ok了!
说明:前面已经知道,cellspacing属性用来指定表格各单元格之间的空隙。我们设置整个表格的背景色时也包含了这个空隙,而设置单元格的背景色时却不包含这个空隙,所以,浏览器中显示的表格“边框线”并不是真正意义上的表格边框,而是单元格与单元格的空隙(此处的空隙我们设置的是“1pix”)。
练习:试制作出如下的效果(提示:原理同上,不同的是需要将每个单元格的背景都设置为白色。)
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
3、利用“cellpadding”属性制作等间距细线表格
我们可能经常在大网站中看到这种效果的表格:
|
|
|
|
|
|
|
|
这又是怎么做出来的呢,似乎让人有点摸不着头脑。我们来先来看看他的代码(注意红色部分的代码)
表格代码:
<table
width="420" border="0" cellspacing="2"
cellpadding="1" height="10">
<tr>
<td
bgcolor="#000000">
<table
width="100%" border="0" cellspacing="0"
cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td
bgcolor="#000000">
<table
width="100%" border="0" cellspacing="0"
cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td
bgcolor="#000000">
<table
width="100%" border="0" cellspacing="0"
cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td
bgcolor="#000000">
<table
width="100%" border="0" cellspacing="0" cellpadding="0"
height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td
bgcolor="#000000">
<table
width="100%" border="0" cellspacing="0"
cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
<td
bgcolor="#000000">
<table
width="100%" border="0" cellspacing="0"
cellpadding="0" height="100%">
<tr>
<td bgcolor="#FFFFFF"> </td>
</tr>
</table>
</td>
</tr>
</table>
代码好象很多,但理清它的结构后会发现其实并不复杂,它主要利用了表格的嵌套以及表格的“cellpadding”属性。在一个一行六列表格的每个单元格里又插入了一个这样一个表格:
<table
width="100%" border="0" cellspacing="0"
cellpadding="0" height="100%">
<tr>
<td> </td>
</tr>
</table>
在DreamWeaver中的快速通道
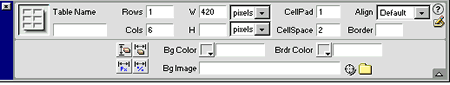
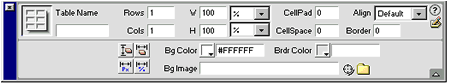
首先制作一个一行六列的表格,表格的属性面板设置如下:

将该表格每个单元格的背景色设置为黑色(注意:是单元格而不是整个表格),设置完后表格显示如下:
![]()
然后在每个单元格中插入一个表格,将插入表格的属性面板按如下设置就ok了。

需要注意的就是上面代码中加了红色的属性一个也不能少!
说明:cellpadding属性用来指定单元格内容与单元格边界之间的空白距离的大小。明白了这个属性后,上面的例子就不难理解。红色代码中width="100%"的意思是插入的表格的宽是被插入表格宽度的100%,也就是在宽度上把底下表格占满 ,但被插入的表格有这样一个属性cellpadding="1",所以就算是100%,被插入的表格也要在4边留下1px的空白距离.同理,height="100%"也就是在高度上也要顶满下面的表格,但由于被插入的表格的cellpadding="1"的原因,在上与下方都留了1px的空白距离。这样,在浏览器中显示的“表格边框”并不是真实的边框,而是被背景色填充的这“1px”的空白距离。
4、圆角表格的制作
做网页常常使用一些技巧,比如在表格的四周加上圆角,这样可以避直接使用表格的直角,而显得过于呆板,很多网友都提到过解决的办法,我们选取最有代表性两种方法来再现圆角表格的制作过程。
第一种制作方法:
|
|
1. |
做两个圆角的图片,这两个图片可以先做一个图片,然后用相关软件垂直翻转一下就行了。 |
|
|
|
2. |
在两个图片中间插入一个背景颜色同图片一样的表格,长度也设为图片的长度,将这个表格的cellpad设为1,其他都为0。 |
|
|
|
3. |
将表格的单元格背景色设置为白色(从2、3两步可以看出这里其实是制作了一个细线边框的表格) |
|
|
|
4. |
最后我们就可以在表格里面填写内容了,我们可以把这个部分当然一个整体,复制并粘贴到页面上不同的地方,当然你也可以改变整个圆角表格的尺寸,要做的就是改变圆角图片和插入表格的尺寸了。 |
代码如下:
<img
height=15 src="411-w01.gif" width=125> <br>
<table
width="124" cellspacing="1"
cellpadding="0" bgcolor="#0000FF">
<tr>
<td bgcolor="#FFFFFF">经过这样的处理后表格是不是漂亮多了呢!</td>
</tr>
</table>
<img
height=13 src="411-w02.gif" width=125>
说明:其实就是两个圆角图片与一个细线表格(上面第二个技巧所讲到的细线表格)组合在一起。
练习:试制作如下效果的表格(提示:在上面的表格里在插入一个表格,利用插入的表格来控制排版)
|
|
|
圆角表格的第二种制作方法:
第二种制作方法:
|
|
1. |
准备工作:制作两个小圆角图片,如右图。可以先制作一个,让后用相关软件翻转就可以了 |
||||
|
2. |
制作一个一行三列的表格。表格的cellpadding、cellspacing均设置为零。(此处为了便于说明,暂时将border设置为"1") |
||||
|
3. |
将第一步的两个小图片分别插入第一、第三单元格 |
||||
|
4. |
设置第一个单元格的align=left、valign=top,使图片在单元格的左上方,第三个单元格的align=right 、valign=top,使图片在单元格的右上方。并调整单元格的大小 |
||||
|
5. |
将单元格的背景色(注意是单元格)设置为插入的图片颜色相同。 |
||||
|
6. |
将表格的border设置为"0",然后在下面再插入一个同样边框颜色的细线表格(此步骤省略,如果不会,可参照上面的细线表格技巧),现在就可以在细线表格里写入内容了。 |
代码如下:
<table
width="150" cellpadding="0"
cellspacing="0" border="0">
<tr bgcolor="#7090ff">
<td valign="top" align="left" width="10"><img
src="411-w03.gif" width="7" height="7"></td>
<td
width="127" bgcolor="#7090ff"> </td>
<td align="right" valign="top" width="10"><img src="411-w04.gif"
width="7" height="7"></td>
</tr>
</table>
<table
width="150" cellspacing="1" cellpadding="0"
border="0" bgcolor="#7090ff">
<tr>
<td bgcolor="#FFFFFF">这种表格是不是很眼熟啊?的确,我们可以在很多的大网站找到它的身影。</td>
</tr>
</table>
说明:它由两个单独的表格组成,其中第一个表格是出现圆角的关键!
5、两个并排的表格
有时候我们需要把两个单独的表格并排排列,但是当我们连续插入两个表格的时候,表格会自动分成上下排列,如何解决这个问题呢?
利用表格的嵌套:我们可以先做一个一行两列的表格,然后在这个表格的每个单元格里在插入一个表格就行了,效果如下:
|
|
|
|
代码如下:
<table
width="440" cellpadding="0" cellspacing="0" border="0">
<tr>
<td>
<table
width="200" cellspacing="0" cellpadding="0"
bordercolor="#000000" border="1">
<tr>
<td> </td>
</tr>
</table>
</td>
<td>
<table
width="200" cellspacing="0" cellpadding="0"
bordercolor="#000000" border="1">
<tr>
<td> </td>
</tr>
</table>
</td>
</tr>
</table>
利用表格自身属性:连续插入两个表格后,将第一个表格(注意,是表格而不是单元格)的align设置为“left"”就ok了!
|
|
|
|
|
|
代码如下:
<table
width="200" cellspacing="0" cellpadding="0"
bordercolor="#000000" border="1" align="left">
<tr>
<td> </td>
</tr>
</table>
<table
width="200" cellspacing="0" cellpadding="0"
bordercolor="#000000" border="1">
<tr>
<td> </td>
</tr>
</table>
6、利用表格做空格
在排版的过程中,空格对我们来说是在熟悉不过的了。为了版面的整齐和规范 ,我们会多次用到空格,对于文字和图片来说,非常简单,但是如果有一个表格内容,为了整个版面的协调,也要象文字那样在开头空两格,这时候单纯的输入空格解决不了问题,利用嵌套表格好象有点麻烦,怎么办呢?其实有一个非常简单但很实用的技巧。我们先来看看效果:
|
|
|
|
代码如下:
<table width="30" align="left">
<tr>
<td> </td>
</tr>
</table>
<table
width="200" cellspacing="0" cellpadding="0"
bordercolor="#000000" border="1">
<tr>
<td> </td>
</tr>
</table>
分析一下代码,可以看出来这其实就是第5种技巧的另一个应用。现在,相信不用表格的嵌套,你也可以做出这样的效果吧!
|
|
|
|
|
|
|
|